[12/14] DAY10 자바스크립트 공부

10일 차 진도
position
웹 문서상에 요소를 배치하는 방법을 지정
position 속성 값 : static, relative, absolute, fixed, sticky
요소의 최종 위치 결정 : top, right, bottom, left
- position 값이 static일 때의 위치를 기준으로 웹 요소들의 위치를 변경하고 싶을 때 relative 설정
- position 값이 static이 아닌 속성을 가진 부모를 기준으로 움직이게 하고 싶을 때 absolute
- sticky, fixed는 스크롤할 때 요소를 고정시킬 수 있는 기능을 제공한다는 공통점을 가짐
sticky 속성을 적용한 div는 스크롤을 내리다가 부모 요소의 마지막까지 도달하면 해당 요소도 스크롤에 따라 움직이지만, fixed는 스크롤을 내려도 화면에서 사리 지지 않고 항상 같은 위치에 있다는 차이점
display
html 요소를 어떻게 보여줄지 결정하는 속성
display 속성 값 : none, block, inline, inline-block, grid, flex
block : 가로길이 100%, 한 줄에 하나의 div만 배치
inline : 한 줄에 여러 개의 div, 가로와 세로 길이는 div 안의 내용에 따라 결정, 크기 적용 x
inline-block : 한 줄에 여러 개 , 가로와 세로 길이는 내용에 따라 적용, 크기 적용 o
none : 요소가 존재하지 않는 것처럼 사라짐
grid
그리드의 행과 열은 grid-template-columns, grid-template-rows 속성으로 조정할 수 있다.
grid-template-columns : 80px 80px 80px;grid-template-columns는 열의 크기가 간격을 정의하는 속성이며, 위는 columns(열)에 들어갈 아이템의 가로길이가 80px씩 들어간다. 즉 하나의 행에 3개의 80px 크기의 아이템이 들어간다.
grid-template-columns : 2fr 1fr 1fr;fr이라는 단위는 사용 가능한 공간을 일정 비율로 나타낸 단위로 columns에 들어갈 아이템의 가로 비율 = 2:1:1
grid-template-rows: 35px 45px 55px 65px 75px;row(행)에 들어갈 아이템의 세로길이가 각각 35px, 45px,55px,65px,75px;인 것이다.
하나의 열에 5개의 아이템이 각각의 크기로 들어감
flex
flex를 적용한 박스 안의 요소는 일렬로 배치된다.
flex를 적용하면 기본 값은 justify-content : flex-start;이 되며, 요소들을 flex div의 왼쪽으로 정렬한다. flex-end 속성이 적용되면 하위 요소들은 flex div의 우측 끝으로 정렬되고, center 속성이 적용되면 하위 요소들을 가운데 정렬함
space-around는 요소 주변의 양옆 간격을 동일하게 두며, space-between은 첫 번째 요소를 가장 왼쪽에서, 마지막 요소는 가장 끝에서 시작하게 하고, 나머지 요소들의 간격을 동일하게 둔다. space-evenly 요소 사이의 간격을 전부 동일하게 두고 정렬되는 속성
align-item : start 박스의 세로 기준 가장 위로 정렬
align-item : center 박스의 세로 기준 가운데 정렬
align-item : end 박스의 세로 기준 가장 아래 정렬
align-item : stretch : 하위 요소들의 높이가 flex값이 적용된 부모의 높이와 동일하게 늘어남
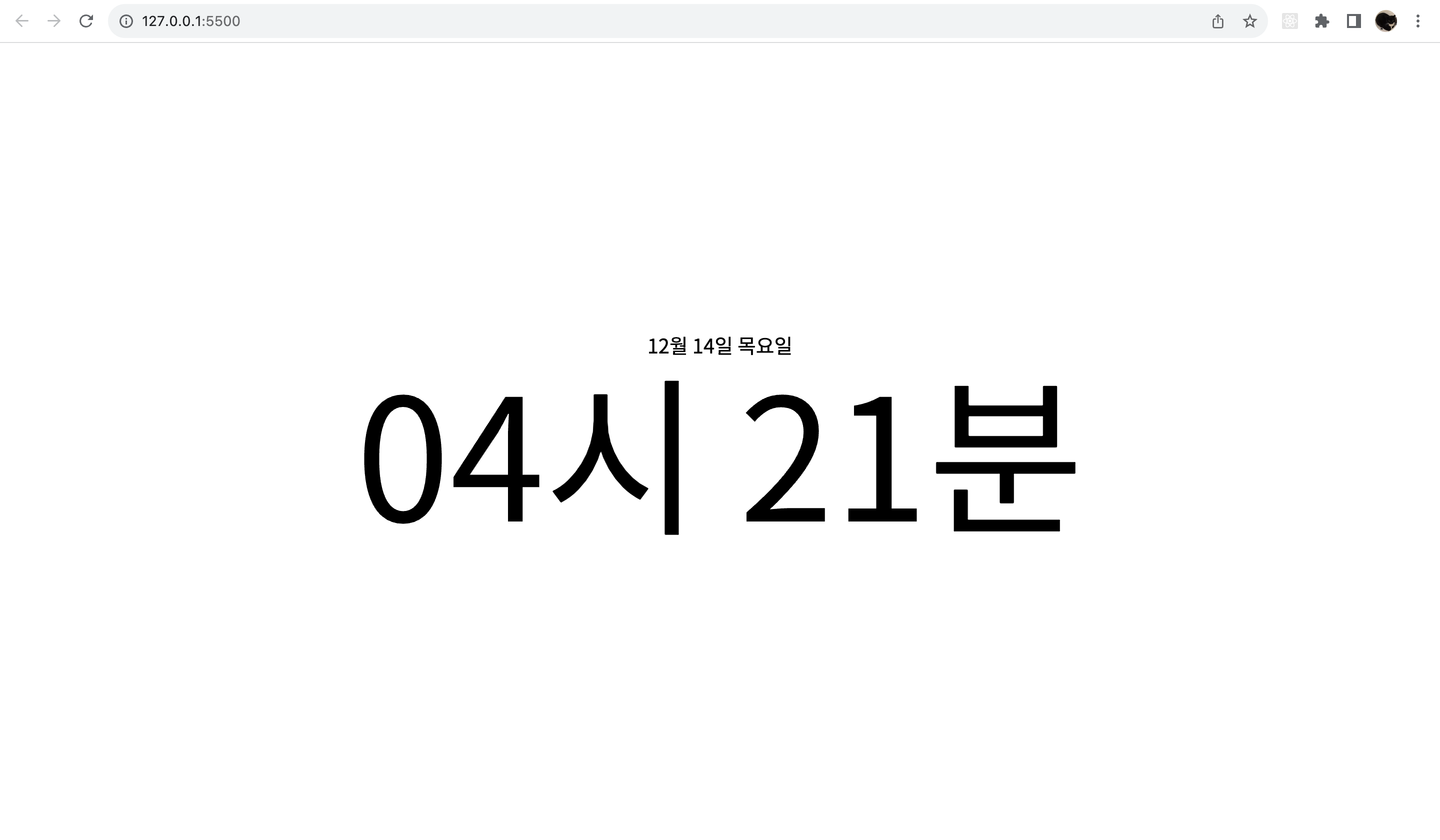
[10일 차 미션]
10일 차 미션

10일 차 제출