
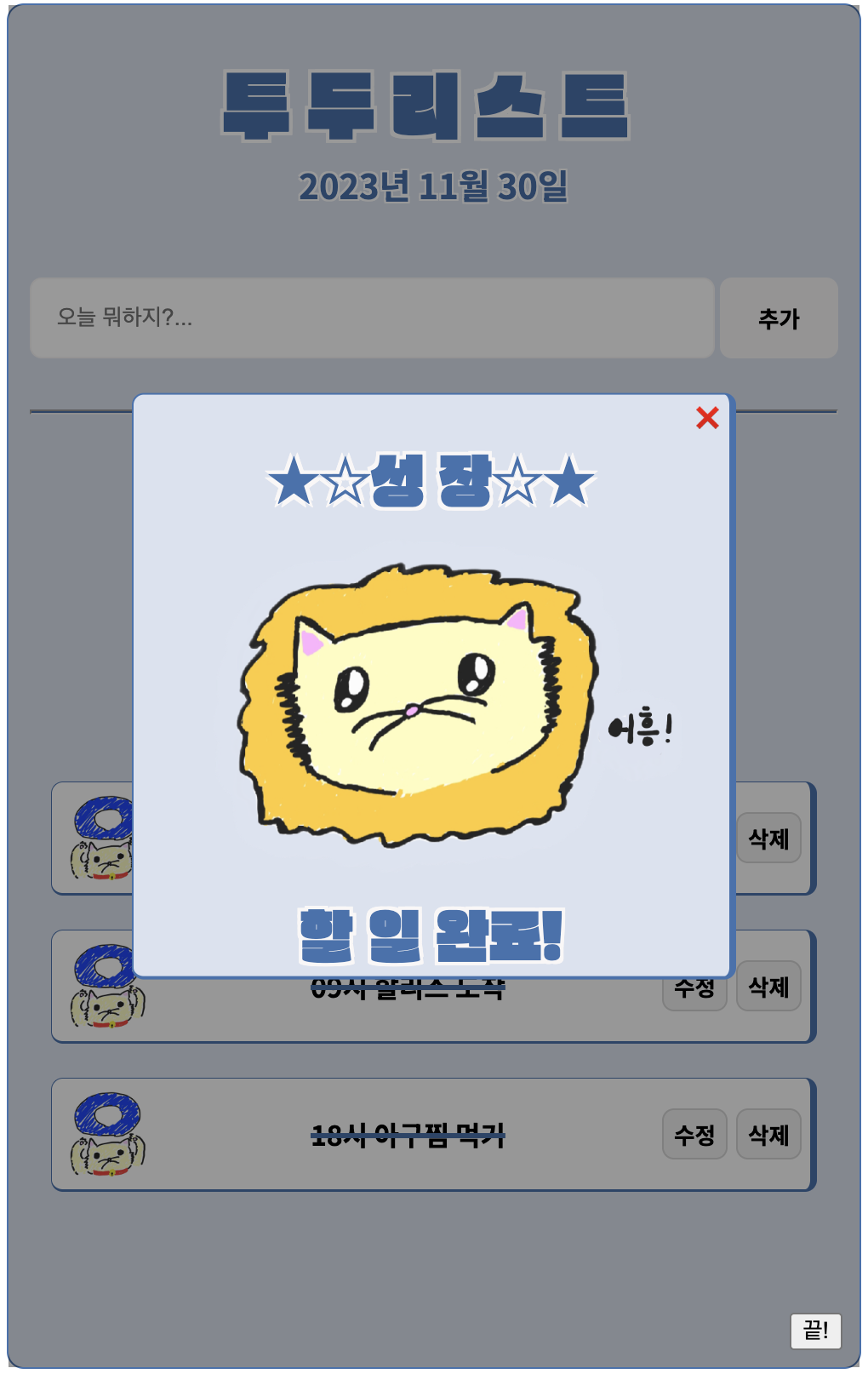
투두리스트에 적힌 일들을 전부 마무리했을 때, 약간 성취감을 느낄 수 있는 장치가 필요했습니다. 그래서 모달창을 활용해서 간단한 완료 모달을 구현해 봤습니다.
갤럭시 노트를 통해, 모달창에 들어갈 그림을 우선 그렸습니다. 고양이가 사자로 성장한다는 컨셉입니다.
모달창 구현 순서는 다음과 같습니다.
1. 최상위 컴포넌트에서 useState를 통해 on/off 기능을 할 변수를 선언. 이후 관련 핸들러를 구현현다.
2. 모달 컴포넌트 생성
3. todoList에서 완료한 todo가 1개 이상이고, 미완료 todo가 0개일 때 모달창을 띄울 수 있는 버튼 구현
4. 최종 CSS 적용
5. 모달창 구현
1. 최상위 컴포넌트에서 useState를 통해 on/off 기능을 할 변수를 선언. 이후 관련 핸들러를 구현현다.

modalCount State의 기본 값을 false로 설정하고, modalCount를 반대값으로 초기화하는 핸들러를 만듭니다.

버튼을 만들고, onClick 이벤트 발생 시 위에서 만든 핸들러가 실행되게 합니다. 버튼을 누를 때마다 modalCount의 T/F값이 바뀌면서 모달창을 띄우고 없애는 것을 반복할 수 있습니다.
2. 모달 컴포넌트 생성

다음과 같이 간단하게 구현했습니다. 최상위 컴포넌트에서 생성한 핸들러를 통해, 모달창 on/off를 관리할 수 있습니다.

투두리스트의 컨셉과 맞게 CSS를 적용해 주면 모달 컴포넌트는 완성입니다.
3. todoList에서 완료한 todo가 1개 이상이고, 미완료 todo가 0개일 때 모달창을 띄울 수 있는 버튼 구현

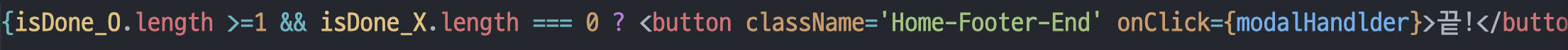
만약 미완료 todo가 0개라는 조건만 있으면 아무것도 입력하지 않았을 때도 모달을 띄울 수 있게 됩니다. 그래서 완료한 todo가 1개 이상이라는 조건을 추가하였고, 삼항연산자를 통해서 조건부 렌더링을 구현했습니다.

이때 위의 isDone_O, 과 isDone_X는 이전에 완료, 미완료 개수를 측정하기 위해 만들었던 함수입니다. 위의 함수에. length를 붙여서 완료, 미완료된 개수를 얻을 수 있습니다.
4. 최종 CSS 적용

모달창이 투두리스트의 한가운데 나올 수 있도록 position을 absolute로 설정해 주었고, 각각의 top, left값 그리고 transform을 적용해 줬습니다.

또한 모달창을 제외한 부분이 흐려지도록, Modal 컴포넌트를 감싸고 수 있는 빈 div 태그를 추가한 뒤, 위와 같은 CSS를 적용했습니다.
5. 모달창 구현


모든 할 일을 완료하면 아래에 '끝!' 버튼이 생기게 됩니다. 이것을 누르면....!

짜잔! 완료 모달창이 잘 나오는 것을 확인할 수 있습니다.
하지만 모달창이 나옴에도 불구하고 '끝'버튼이 남아있는 것이 약간 킹받습니다. 이를 해결하고 진짜 마무리를 할 거예요

모달창이 화면에 렌더링 된다는 의미는 modalCount가 true라는 뜻과 같습니다. 그렇기에 삼항연산자를 한 번 더 써줘서, modalCount가 false 일 때만 '끝' 버튼이 생성되게 해 줬습니다.
이렇게 되면 모달창이 화면에 나올 때 '끝' 버튼은 사라지게 됩니다. 코드는 조금 더러워졌지만 간단히 해결했습니다.

★☆완 성☆★
이렇게 간단한 모달창 구현을 완료했습니다. 프로젝트를 진행할수록 코드가 많이 더러워지는 것을 느끼고 있습니다. 무작정 구현부터 하고 코드를 정리해 볼 것인가, 아니면 지금부터라도 정리하면서 나아가야 하는가 라는 선택지 사이에서 고민이 많아진 요즘입니다.
이런 고민을 하는 것도 즐겁네요 하하 아무튼 오늘은 여기서 끗~~
'프로젝트 > TodoList 만들기' 카테고리의 다른 글
| Context를 적용하자! (0) | 2023.12.02 |
|---|---|
| 투두리스트 id 중복을 피하자! 2탄 (0) | 2023.12.01 |
| 투두리스트에 드래그 앤 드롭을 적용하자 (0) | 2023.11.28 |
| 수정 할 때 Content값을 그대로 가져오자 (0) | 2023.11.23 |
| 투두리스트 오류 탐험기(id 중복을 피하자!) (0) | 2023.11.22 |