문제점


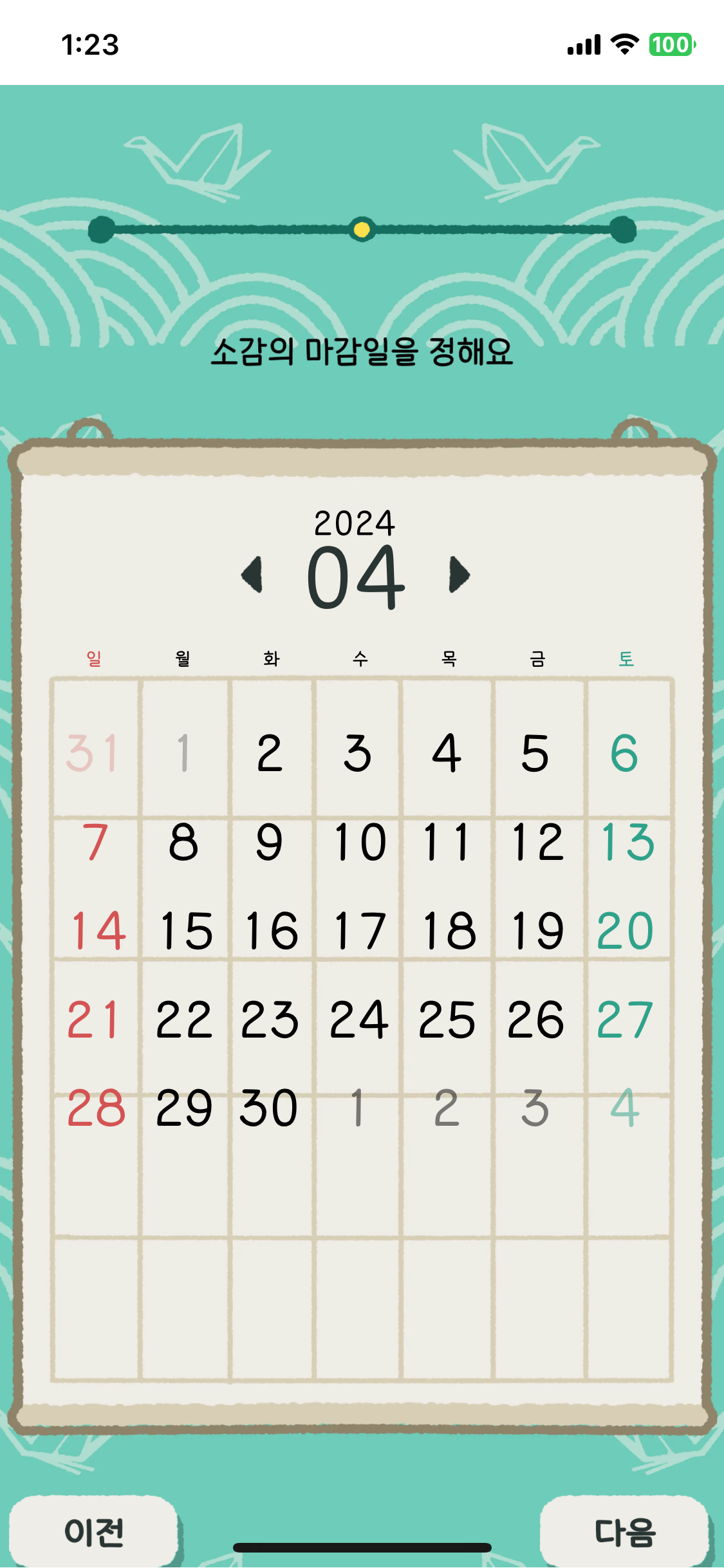
아이폰에서 달력화면의 각 요소들이 밀리는 문제가 발생했다. 밀리는 양상이 position의 문제라는 생각이 들어서 relative와 absolute를 체크하고, 조정하는 것을 며칠 동안 반복반복반복... 해도 해결이 안 됐다.
무엇보다 답답했던 것은
갤럭시, 맥북, 윈도에서는 멀쩡함!
왜 아이폰에서만 그런 것인가에 대한 고찰을 하던 중...
해결
병멘과 쯔란 뭐시기 덮밥을 먹던 중 이에 대한 얘기를 나눴는데, 넌지시 형이 이런 말을 했다
position쓰면 브라우저마다 다르게 나오잖아
마사카!
그러면 반응형이 된다면 해결이 되려나?! 바로 실행에 옮겼다.

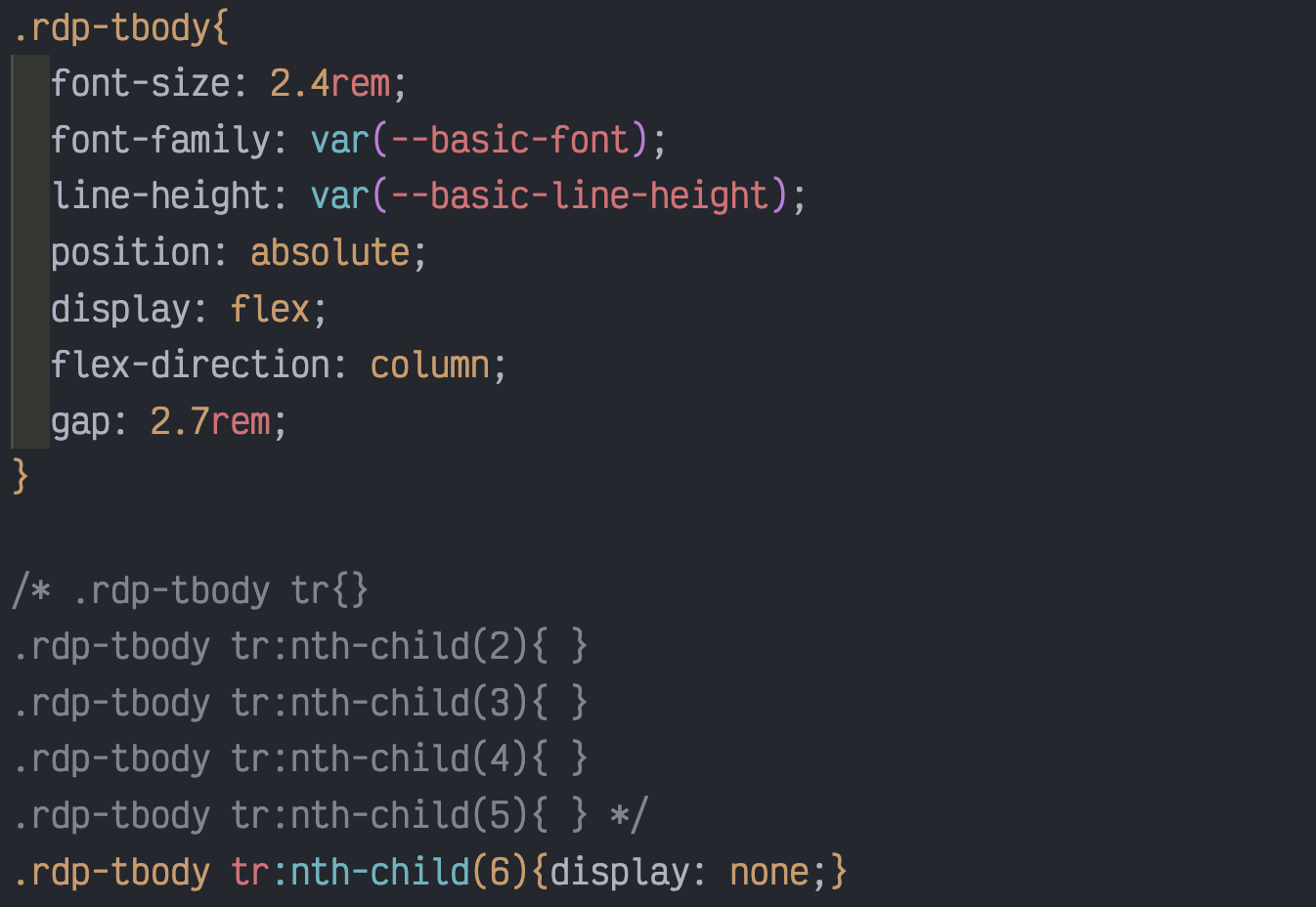
기존의 코드이다. 아주 position과 top으로 개떡같이 해놨다. 라이브러리를 커스텀해서 달력을 구현했기에 내가 할 수 있는 최선이었다.

tr을 감싸는 상위 tbody에 flex속성을 적용하고, flex-direction을 통해 세로로 정렬했다. 그리고 gap으로 간격을 조정했다!

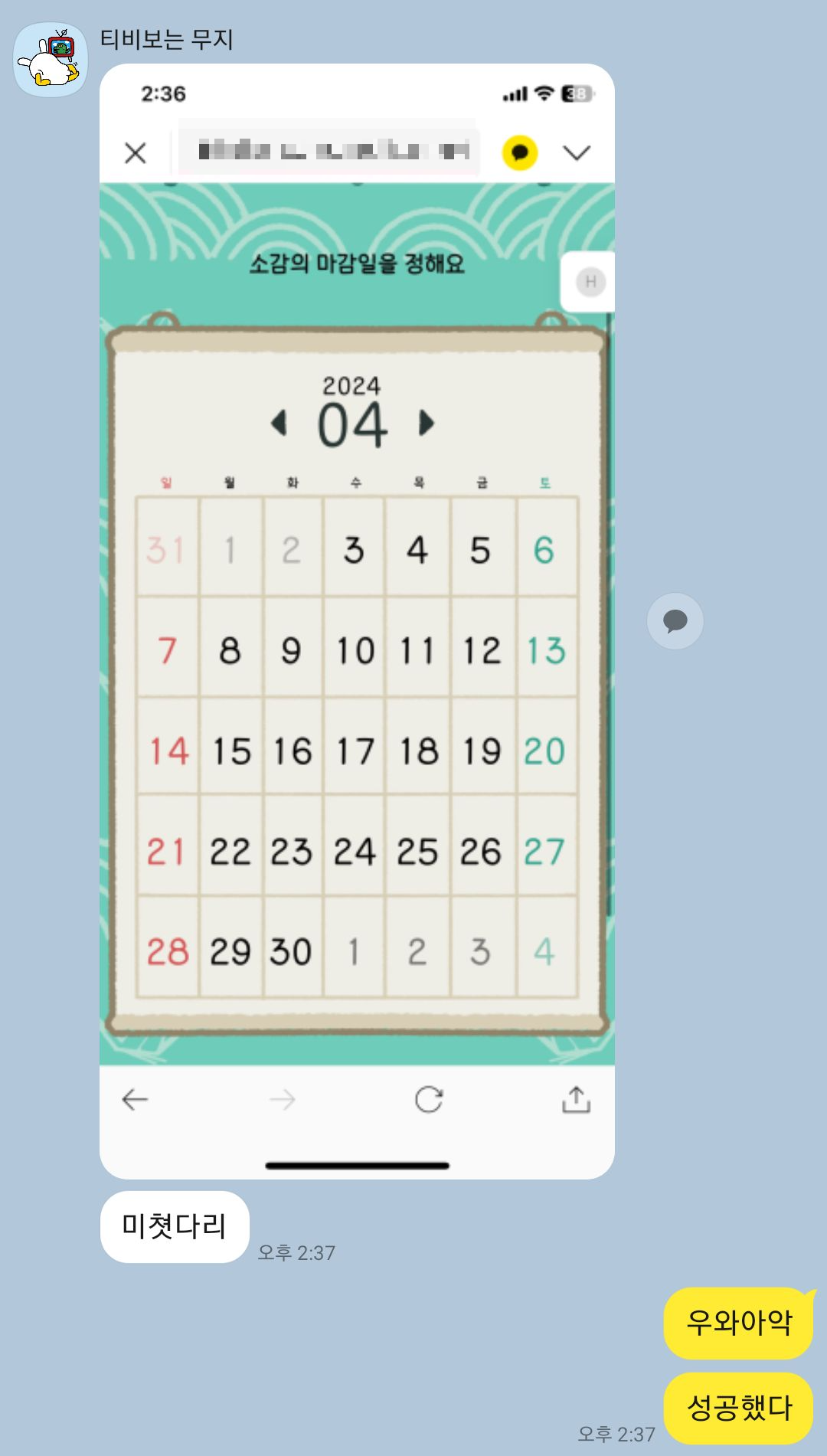
바로 해결이 되어버렸다. 흫 이렇게 간단한 것에 시간을 얼마나 쓴겨.. 머저리 머저리..
느낀점
1. 고민을 혼자 하지 말자.. 나에게 어려운 게 남한테는 쉬운 일일 수도 있다.
2. 역시 반응형이 중요하다. 많이 공부해야겠다. position이 편하고 개꿀이긴 한데, 이런 걸 겪으니까 생각 없이 쓰기 좀 두려워짐
'프로젝트 > 학수고대 프로젝트' 카테고리의 다른 글
| 암호화 및 복호화로 경로 숨기기 (0) | 2024.04.07 |
|---|---|
| 눈물겨운 사용자 경험 개선하기 (0) | 2024.04.04 |
| TanStackQuery는 try-catch를 안써도 되나?! (2) | 2024.03.24 |
| Zustand 사용기 (2) | 2024.03.17 |
| 함수형 컴포넌트 onClick 실행안되는 원인 (0) | 2024.03.11 |