id를 반환받지 않아도 지목할 수 있다.

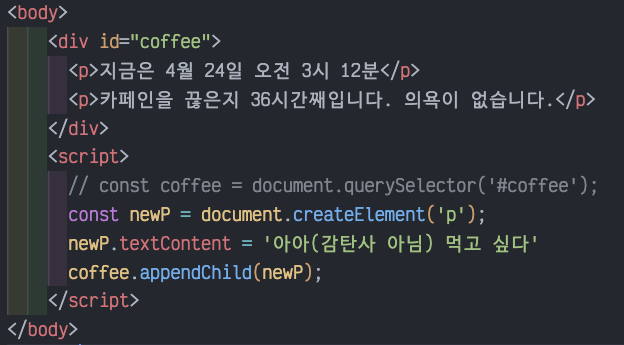
id값으로 coffee라는 값을 가진 요소를 반환받아서, 새롭게 만든 p태그를 붙이는 과정이다. 그런데 여기서 id를 그대로 붙여도 오류가 나지 않았다.


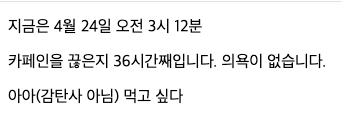
신기하게 querySelector를 주석처리하고, id값을 그대로 사용해도 출력이 되는 것을 확인할 수 있다.
왜 그런 것인가?
https://stackoverflow.com/questions/3434278/do-dom-tree-elements-with-ids-become-global-properties
Do DOM tree elements with IDs become global properties?
Working on an idea for a simple HTMLElement wrapper I stumbled upon the following for Internet Explorer and Chrome: For a given HTMLElement with an id in the DOM tree, it is possible to retrieve th...
stackoverflow.com
일부요소의 속성값 name과 모든 요소의 속성값 id는 window 객체의 속성으로 사용할 수 있다고 한다. 그래서 querySelector 또는 getElementById를 사용하지 않고도 직접적으로 사용할 수 있는 것!
그러나 기존의 전역변수와 구분이 되지 않고, 어찌 보면 이는 전역변수를 늘리는 행위가 된다. 추가 전역 변수가 많으면 더 많은 버그가 발생하기에 지양해야 한다.
자잘하지만 신기한 부분이다.
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| [JS] call, apply, bind 메서드 (0) | 2024.04.25 |
|---|---|
| [JS] this 키워드 (0) | 2024.04.25 |
| [JS] 이벤트 버블링, 이벤트 캡처링 (0) | 2024.04.24 |
| 브라우저 객체 모델 (0) | 2023.09.30 |
| DOM으로 Form 요소 접근 (0) | 2023.09.29 |