개요

타입스크립트를 배우고 사용하면서 인터페이스와 타입 별칭이 굉장히 비슷하다는 생각을 하게 되었습니다. 그냥 타입 별칭으로만 사용해도 될 것 같은데, 분리해서 사용하는 모습들을 보며 문득 어떤 차이점이 있는지 궁금해졌습니다.
이에 따라 차이점을 찾고 정리해보는 글을 작성해보려고 합니다.
우선 인터페이스와 타입 별칭에 대해 아주 간단하게 작성하며 시작하겠습니다.
인터페이스와 타입 별칭


- 인터페이스란?
interface Point {
x: number;
y: number;
}
function printCoord(pt: Point) {
console.log("The coordinate's x value is " + pt.x);
console.log("The coordinate's y value is " + pt.y);
}
printCoord({ x: 100, y: 100 });상호 간의 정의한 약속 혹은 규칙을 의미한다. 인터페이스에 선언된 프로퍼티 또는 메서드의 구현을 강제하여 일관성을 유지할 수 있도록 한다.
- 타입 별칭이란?
type Point = {
x: number;
y: number;
};
function printCoord(pt: Point) {
console.log("The coordinate's x value is " + pt.x);
console.log("The coordinate's y value is " + pt.y);
}
printCoord({ x: 100, y: 100 });똑같은 타입을 한 번 이상 재사용하거나 또 다른 이름으로 부르고 싶은 경우도 존재하는데, 이럴 때 사용하기 위해 존재하는 것으로, 타입을 위한 이름을 제공한다.
이렇게 보면 또 굉장히 비슷해 보입니다. 이제는 차이점을 찾아보겠습니다.
인터페이스와 타입 별칭의 차이점
1. 범위와 에디터 표기 방식의 차이
'인터페이스'는 ‘객체 타입' 만을 묘사합니다. 그렇기 때문에 리터럴 타입 등에서는 인터페이스를 사용할 수 없습니다.
반면 '타입 별칭'은 말 그대로 타입에 이름을 제공하는 것이기에 사용 제한이 없습니다.
type Color = “red” | “blue”
위와 같은 리터럴 사이의 유니온 타입에도 사용할 수 있습니다.


코드 에디터에서의 표기 방식 차이도 존재합니다. 인터페이스는 그저 인터페이스임을 알리는 화면만 표시되는 반면, 타입 별칭은 타입 정보가 미리보기 화면으로 표시됩니다.
인터페이스는 객체 타입에서만 사용할 수 있다는 제한도 있고, 미리 보기 화면도 불친절(?)합니다. 씁.. 이렇게만 보면 타입 별칭을 사용하는 게 개꿀노다지 같다는 생각이 듭니다.
인터페이스가 어필할 수 있는 차이점은 없을까요?
2. 인터페이스는 '선언 병합'이 가능하다.


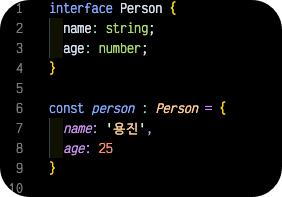
타입 별칭을 선언한 예시입니다. Person이라는 동일한 식별자를 사용하니 중복되었다는 오류 메시지가 나옵니다.

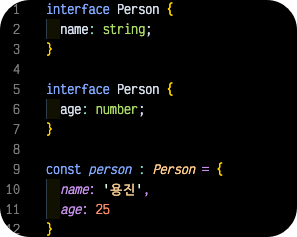
반면에 인터페이스는 동일한 식별자로 선언을 해도 오류 없이 깔끔합니다.
이는 '선언 병합'이 가능한 인터페이스의 특징 때문입니다. 이미 선언된 인터페이스를 다시 선언하면, 기존의 내용을 뒤엎는 것이 아니라 기존의 내용에 ‘추가’가 되는 것이죠
데이터의 구조가 변경되는 등의 상황에서 선언 병합을 통한 타입 확장을 이용하면, 타입 별칭에 비해 유연하게 대응할 수 있습니다. 인터페이스가 어필할 수 있는 나름의 차이점인 셈입니다.
3. 확장 방식의 차이


인터페이스와 타입 별칭은 확장 방식에서도 차이점을 가지고 있습니다.
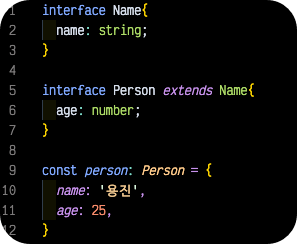
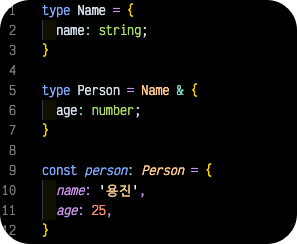
인터페이스는 확장을 할 때 클래스 작성하는 것과 유사하게 ‘extends’ 키워드를 활용할 수 있습니다. 반면 타입 별칭을 사용할 때는 extends 키워드가 아닌, &를 이용한 인터섹션 타입을 사용해야 합니다.
이렇게 확장의 방식에서도 차이점이 있습니다.
요약
인터페이스는 주로 객체 형태 묘사에 사용되며, 단순 타입이 여러 개인 경우 등에는 사용할 수 없습니다. 반면 타입 별칭은 타입의 이름일 뿐이기 때문에 어떤 타입이든 묘사가 가능합니다.
그러나 객체 형태의 묘사에 있어서는 확장이나, 선언 병합 등 직관적인 사용방법을 가진 인터페이스가 더 유용할 수 있습니다.
결론
굉장히 비슷하면서 다른 두 친구의 차이점을 찾아봤습니다. "그래서 어떤 걸 써야 하나?"라고 물으신다면, 정답은 없는 것 같습니다.

단 타입스크립트 공식문서 핸드북의 설명을 보면 참고할만한 이야기가 있습니다.

전 영어를 못하기에 번역해 왔습니다. 아무튼 '확장성'을 큰 차이점으로 내세우는 것을 알 수 있습니다.
따라서 '인터페이스가 타입 별칭에 비해 상대적으로 확장성이 좋다!'라는 것을 고려하면서 상황에 맞게 사용하면 되지 않을까 싶습니다.
참고
- 타입스크립트 공식문서 핸드북(https://www.typescriptlang.org/ko/docs/handbook/intro.html)
- 쉽게 시작하는 타입스크립트(캡틴 판교)
- TypeScript 마스터 with Webpack & React(https://www.udemy.com/course/typescript-with-webpack-react)
'개발 지식' 카테고리의 다른 글
| Mac M1에서 정적 분석기 infer 사용하기 (0) | 2025.05.27 |
|---|---|
| 형태소 분석기 ‘바른’ REST 방식으로 사용하기 (1) | 2024.12.11 |
| [리액트] i18next 통해 다국어를 지원해 보자 (4) | 2024.08.29 |
| Chakra(차크라) UI를 사용해 보자(with React) (0) | 2024.07.18 |