
"Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications."
"Chakra UI는 React 응용 프로그램을 구축하는 데 필요한 구성 요소를 제공하는 간단하고 모듈식이며 접근 가능한 구성 요소 라이브러리입니다."
저에게 있어 '차크라'란 나루토에서 들어봤던 것..? 말고는 아는 게 없었는데, 이번 과제 중 chakra(이하 차크라) UI를 사용해 보는 요구 사항이 있었기에 사용해 보게 되었습니다. 이에 따라 간단한 사용법과 과제의 일부를 완성해 보는 과정을 기록해보려고 합니다.
1. 기본 세팅
차크라 UI를 사용하기 위해서는 우선 기본적인 세팅을 해야합니다. 공식 문서를 그대로 따라 세팅해 보겠습니다.
1.1. 차크라 UI 설치
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion공식문서 24.07.17 기준으로 위의 코드를 통해 차크라 UI를 설치합니다.
1.2. provider로 루트 요소 감싸기
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { ChakraProvider } from '@chakra-ui/react';
ReactDOM.createRoot(document.getElementById('root')).render(
<ChakraProvider>
<App />
</ChakraProvider>
);설치 이후 Provider를 통해 루트 요소를 감싸주어야 차크라 UI를 사용할 수 있습니다. 저는 vite + react를 사용했으나, 프레임 워크에 따라 감싸는 루트 요소가 다를 수 있다고 합니다.
https://v2.chakra-ui.com/getting-started#framework-guide
Chakra UI - A simple, modular and accessible component library that gives you the building blocks you need to build your React a
Simple, Modular and Accessible UI Components for your React Applications. Built with Styled System
v2.chakra-ui.com
따라서 다른 프레임 워크(또는 라이브러리)를 사용한다면 위의 가이드를 참고하시면 좋을 것 같습니다.
이렇게 사용 준비는 마쳤습니다.
2. 컴포넌트와 스타일 속성
차크라 UI는 기본적으로 스타일링이 된 다양한 컴포넌트들을 제공해 줍니다.
https://v2.chakra-ui.com/docs/components
Chakra UI - A simple, modular and accessible component library that gives you the building blocks you need to build your React a
Simple, Modular and Accessible UI Components for your React Applications. Built with Styled System
v2.chakra-ui.com
https://v2.chakra-ui.com/docs/styled-system/style-props
Chakra UI - A simple, modular and accessible component library that gives you the building blocks you need to build your React a
Simple, Modular and Accessible UI Components for your React Applications. Built with Styled System
v2.chakra-ui.com
사용자는 제공되는 컴포넌트를 import 해서 사용하며, 컴포넌트의 스타일 변경이 필요할 시 해당 속성들만 변경해서 사용하면 됩니다.
위는 다양한 컴포넌트와 속성이 적혀있는 공식문서입니다. 이 문서들만 읽어봐도 사용법을 익힐 수 있을 정도로 생각보다 사용이 어렵지는 않은 것 같습니다.
다만 빠른 이해를 위해 간단한 사용예시를 보며 사용법을 익혀보겠습니다.
3. 간단한 사용 예시
“특정 스타일이 정의된 컴포넌트를 import 해서 사용하며, 관련 props를 통해 스타일을 수정한다”
사용법을 한 줄로 정리하면 위처럼 될 것 같습니다. 예시에 사용되는 개념들을 간단하게 정리하고 예시를 만들겠습니다.
3.1. 예시에 사용될 차크라 UI 컴포넌트
<Heading> : 말 그대로 Heading 태그이며, 기본 값으로 h2 태그를 출력합니다.
<Text> : p 태그를 출력합니다.
<Container> : 컨테이너 태그입니다. div 태그를 출력하며, 요소들을 중앙 정렬합니다.
3.2. 예시에 사용될 차크라 UI 스타일 속성
as : 컴포넌트의 기본 태그를 변경하는 역할을 합니다. 예를 들어 Container 태그에 as=‘section’ 속성을 적용하면 div 태그가 아니라, section 태그가 출력됩니다.
sx : 속성을 객체를 통해 한번에 지정할 수 있습니다. 스타일이 정의된 객체를 변수에 할당하고, 변수를 전달하는 것도 가능합니다.
bg : background의 약자로 백그라운드 속성입니다.
color : 폰트 색상을 지정합니다.
예시에 사용되는 위의 컴포넌트, 속성들 외에도 정말 많은 컴포넌트들과 속성들이 있으니, 필요에 따라 공식문서에서 찾아 사용하면 될 것 같습니다. 이제 예시를 만들어보겠습니다.
3.3. 사용 예시

import { Container, Heading, Text} from '@chakra-ui/react';
export default function Example() {
const textStyles = {
bg: 'red',
color: 'white',
};
return (
<Container bg={'black'} as="section">
<Heading bg={'blue'}>난 Heading 태그야</Heading>
<Text bg={'red'} color={'white'}>
나는 첫 번째 Text 태그야
</Text>
<Text sx={textStyles}>나는 두 번째 Text 태그야</Text>
</Container>
);
}
굉장히 조잡한 예시입니다. '좀 더 예쁘게 만들 걸'이라는 후회가 들지만 어쩔 수 없습니다. 그냥 설명하겠습니다.
3.3.1. 사용할 컴포넌트 import
import { Container, Heading, Text} from '@chakra-ui/react';Container, Heading, Text를 차크라 UI로부터 import 합니다.
3.3.2. 스타일 속성 적용
import 한 컴포넌트를 그대로 사용해도 무방하지만 스타일 수정이 필요하다면 차크라 UI에서 제공하는 스타일 속성을 사용합니다
3.3.3 (3.3.1과 3.3.2를) 적용한 최종 코드 설명
<Container bg={'black'} as="section">우선 Container 태그를 먼저 살펴보겠습니다. Container 태그는 기본적으로 속한 요소들을 중앙정렬 하기에, 최종 결과물에서 모두 중앙정렬 된 것을 확인할 수 있습니다.

또한 as 속성으로 section을 적용했기에, div 태그가 아니라 section 태그가 반환됩니다.
const textStyles = {
bg: 'red',
color: 'white',
};
<Text bg={'red'} color={'white'}>나는 첫 번째 Text 태그야</Text>
<Text sx={textStyles}>나는 두 번째 Text 태그야</Text>다음으로 살펴볼 점은 두 개의 <Text> 태그입니다. 첫 번째 <Text> 태그는 스타일 속성을 직접 넣어줬고, 두 번째 <Text> 태그는 textStyles라는 변수에 객체로 정의된 스타일을 할당한 뒤, sx 속성을 통해 넣어줬습니다. 다른 방법을 사용했지만 결론적으로 같은 결과를 출력하는 것을 알 수 있습니다.
마지막으로 각 태그에 적용된 bg속성이 해당하는 색상을 잘 출력하는 것도 확인할 수 있습니다.
이렇게 사용 예시를 통해 사용법을 알아봤습니다. 간단한 사용법이지만 이를 통해 차크라 UI를 활용할 수 있습니다. 이제 이 개념을 기반으로 필요한 컴포넌트들을 찾아 활용하면 됩니다.
4. 차크라 UI로 Form 구현하기

카테캠 4주 차 클론 코딩 과제 중 일부입니다. 이 수량 체크 부분을 차크라 UI로 구현해 보겠습니다.
4.1. 사용할 컴포넌트를 찾자

공식문서에 들어가 보면 form 컴포넌트를 구현하는 여러 방법이 기술되어 있습니다. 해당 사항들 중 본인이 필요한 부분을 찾아서 사용하면 됩니다. 저는 위의 수량 체크 ui와 가장 유사한 것을 사용했습니다.
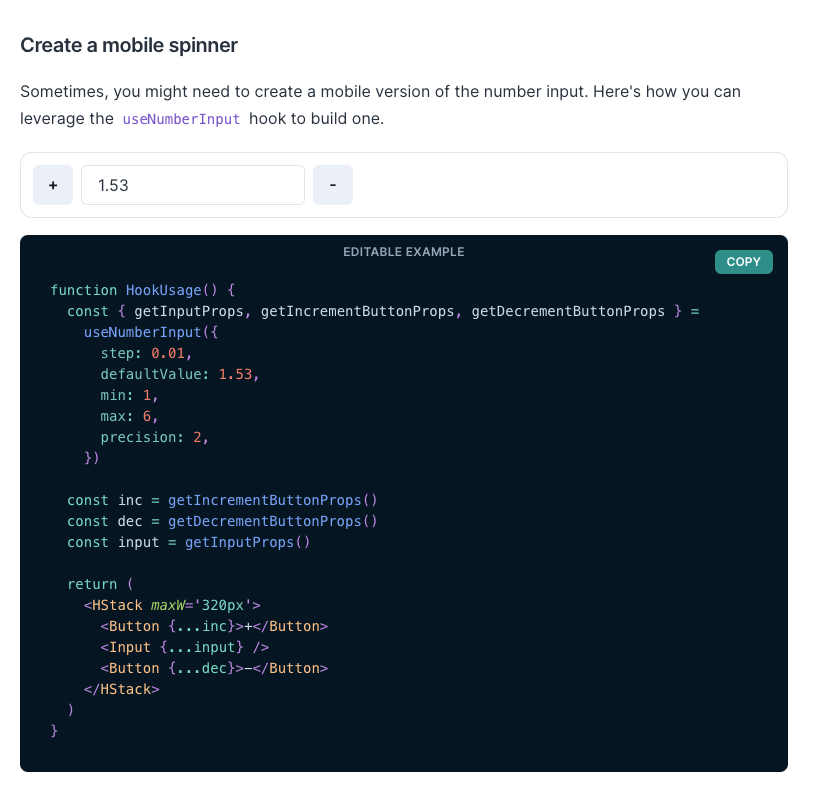
[위 코드에 대한 설명]
import { useNumberInput, Input, HStack, Button } from '@chakra-ui/react';위의 코드는 차크라 UI로부터 여러 컴포넌트들을 받아와서 사용합니다.
useNumberInput
const { getInputProps, getIncrementButtonProps, getDecrementButtonProps } =
useNumberInput({
step: 0.01,
defaultValue: 1.53,
min: 1,
max: 6,
precision: 2,
})
const inc = getIncrementButtonProps()
const dec = getDecrementButtonProps()
const input = getInputProps()useNumberInput 훅입니다. 공식문서에서 해당 훅에 대한 내용을 찾을 수가 없어서(찾으면 정보 좀..) 그냥 사용법을 익히고 정리했습니다.
1. useNumberInput의 기본 값으로 step, defaultValue, min, max, precision 속성이 들어있는 객체를 넘겨줍니다
step: 한번 클릭 시 증감 범위
defaultValue: input value 시작점
min: 최솟값으로, 최솟값에 도달하면 더 이상 감소 버튼이 클릭되지 않습니다
max: 최댓값으로, 최댓값에 도달하면 더 이상 증가 버튼이 클릭되지 않습니다.
precision: 소수점 범위를 지정합니다. 2로 지정하면 소수점 둘째 짜리까지 나타냅니다.
2. 각 속성이 담긴 객체를 넘기고 getInputProps, getIncrementButtonProps, getDecrementButtonProps에 해당하는 훅을 반환받습니다.
이때 getIncrementButtonProps와 getDecrementButtonProps는 증/감 버튼에 필요한 속성 및 이벤트 핸들러를 반환하는 훅이고, getInputProps는 숫자 입력 필드에서 필요한 기본적인 속성과 이벤트 핸들러를 설정하는 데 사용되는 훅입니다.
기존에 리액트에서 버튼을 통해 input 요소를 컨트롤하기 위해서는 useRef 속성을 사용했었습니다. 그러나 차크라 ui에서는 getInputProps, getIncrementButtonProps, getDecrementButtonProps 속성이 어찌어찌 긴밀하게 잘 연결되어 있습니다. 따라서 증가 버튼을 누르면 input의 value가 증가하고, 감소 버튼을 누르면 input의 value가 감소합니다.
근데 어떻게 긴밀히 연결되어 있는지는 도저히 모르겠습니다! 코드를 뜯어봐도 몰겠음 ㅎ.ㅎ 더 궁금해하다간 스트레스로 사용도 못할 거 같아서 그냥 주어진 대로 사용하기로 했습니다.
<Input>와 <Button>
기존의 html 태그인 <input>, <button> 태그와 동일합니다
<HStack>
요소들을 수평 정렬하는 태그입니다. 이에 반대되는 <VStack> 태그는 요소들을 수직 정렬합니다.
설명 끝!
4.2. 제공해 주는 코드를 활용해서 Form 구현!
import { Flex, Text, useNumberInput, Input, HStack, Button } from '@chakra-ui/react';
export default function Dashboard() {
const { getInputProps, getIncrementButtonProps, getDecrementButtonProps } = useNumberInput({
step: 1,
defaultValue: 1,
min: 1,
max: 10,
});
const inc = getIncrementButtonProps();
const dec = getDecrementButtonProps();
const input = getInputProps();
return (
<Flex
w="318px"
flexDirection="column"
alignItems="center"
border="1px solid rgb(237, 237, 237)"
p="12px 14px 16px"
gap="8px"
>
<Text fontWeight="700">[특가] 치악산 복숭아 당도최고 </Text>
<HStack>
<Button {...dec}>-</Button>
<Input {...input} />
<Button {...inc}>+</Button>
</HStack>
</Flex>
);
}차크라 UI가 제공해 주는 코드를 그대로 활용했습니다. 기본 값 설정 변경과 <Flex> 태그 및 멘트 추가만 진행했습니다.
+ <Flex> 태그는 기본 속성이 flex인 div 박스를 반환해 주는 태그입니다. flex와 사용법이 거의 유사합니다. 자세한 사용법은 https://v1.chakra-ui.com/docs/components/layout/flex 참고!

버튼 클릭 시 증감이 잘 구현되는 것을 확인할 수 있고, 최댓값을 넘게 입력하면 자동으로 제한되는 것까지 확인할 수 있습니다.
5. 마무리
이렇게 차크라 UI를 사용해 봤습니다. UI 구현에 있어서 확실히 편리하고, 깔끔하게 사용할 수 있는 장점이 있는 라이브러리 같습니다.
그러나 편리하다는 이유만으로 UI 라이브러리를 사용하는 것이 맞는지는 아직 잘 모르겠습니다. 신념일지 고집일지 모르겠지만, 추후 어떤 회사에 가서 어떤 라이브러리를 사용할지 모르니 지금은 기본적인 CSS에 집중해야 한다는 생각을 버리지 못하고 있습니다.
그래서 지금은 이런 개꿀 노다지 럭키비키 라이브러리가 있다는 것을 알게 되었으며, 직접 사용해 봤다는 것만으로 만족할 생각입니다. 의미 없는 배움은 없기에 그저 오늘의 배움이 언젠가 빛을 볼 거라 생각합니다.
참고
- Chakra UI 공식문서(https://v2.chakra-ui.com/)
- NetNinja-Chakra UI Tutorial(https://www.youtube.com/watch?v=iXsM6NkEmFc&list=PL4cUxeGkcC9hcnIeryurNMMcGBHp7AYlP&index=1)
'개발 지식' 카테고리의 다른 글
| Mac M1에서 정적 분석기 infer 사용하기 (0) | 2025.05.27 |
|---|---|
| 형태소 분석기 ‘바른’ REST 방식으로 사용하기 (1) | 2024.12.11 |
| [리액트] i18next 통해 다국어를 지원해 보자 (4) | 2024.08.29 |
| [TS] interface와 type alias의 차이점은 무엇인가? (0) | 2024.07.06 |